In today’s digital age, stunning graphics alone are no longer sufficient to make your eCommerce or B2B website stand out. To truly captivate visitors and assist them in making informed decisions, you must provide immersive visuals that let them experience your products and services. This is where the power of 3D and augmented reality (AR) comes into play. While these technologies might seem complex, they are, in fact, quite accessible. In this blog, we'll explore the best practices to effectively embed 3D models on websites, ensuring a seamless and engaging user experience.
3 Key Benefits of Embedding 3D Models on Websites
To begin, let's explore the benefits enjoyed by websites with 3D models:
Immersive and Interactive User Experience
The first and most prominent advantage of embedding 3D models into your website is the immersive and interactive user experience it provides. Traditional two-dimensional content can often need more engaging visitors. 3D models, on the other hand, allow users to interact with your content, manipulate objects, and explore them from different angles. This hands-on experience captures your users' attention and encourages them to spend more time on your site, increasing engagement.
Detailed Showcase of Products and Creative Works
For businesses and creators, 3D models offer an unparalleled opportunity to showcase products and creative works in intricate detail. Whether you're displaying a product, artwork, or architectural design, 3D models provide a holistic view that goes beyond static images or text descriptions. This comprehensive representation not only impresses visitors but also boosts the perceived value of what you're offering. It instills confidence in potential customers, making them more likely to purchase or engage with your content.
Competitive Differentiation
Setting your brand apart is paramount in a competitive digital landscape. Embedding 3D models on your website is a unique way to achieve this. While many websites stick to conventional media, incorporating 3D models sets you apart and creates a memorable brand identity. It signals to your audience that you're committed to innovation and delivering an exceptional user experience. By doing so, you stand out from the competition and showcase your brand as forward-thinking and tech-savvy.
Dive deeper into Unlocking the Advantages of 3D in Web Design.
Choosing the Right 3D Modeling Type for Your Website
Before we dive into the technicalities of embedding 3D models into your website, let's discuss three main categories of 3D modeling and their applications:
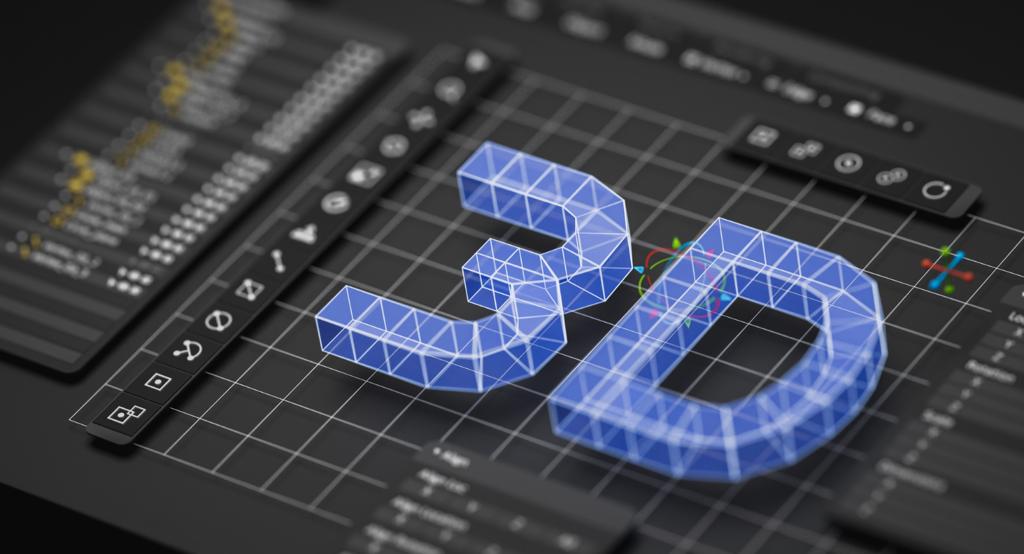
1. Wireframe Modeling
Wireframe modeling is the simplest and most basic form of 3D modeling. It represents objects using only lines and vertices, creating a skeletal structure that outlines the shape of an object. This minimalistic approach makes wireframes lightweight and well-suited for websites.
Applications of wireframe modeling include:
-
Prototyping website layouts and structures.
-
Designing basic shapes and structures.
-
Creating interactive diagrams and educational content on websites.
2. Surface Modeling
Surface modeling adds depth and realism to 3D objects by representing the outlines, surfaces, and textures. This type of modeling is used to create more visually appealing and detailed 3D models for websites
Applications of surface modeling include:
-
Designing product models for e-commerce websites with realistic textures.
-
Creating architectural and interior design models with textures for real estate websites.
-
Developing lifelike character models for gaming and entertainment websites
3. Solid Modeling
Solid modeling is the most complex and comprehensive 3D modeling technique. It involves creating 3D objects as if they were solid, with defined volumes, surfaces, and even internal structures. Solid models are beneficial for precise engineering and manufacturing purposes.
Applications of solid modeling include:
-
Creating CAD (Computer-Aided Design) models for engineering and industrial websites.
-
Simulating physical objects and systems for educational and scientific websites.
-
Designing complex machinery and equipment models for technical documentation.
To discover how 3D products are transforming eCommerce, please see - Revolutionizing eCommerce: The Power of 3D Product Visualization.
Best Practices to Embed 3D Models on Websites
Following best practices to embed 3D models on websites is essential to ensure a seamless and impressive user experience. Listed below are some guidelines for embedding 3D models on your website effectively:
Choose the Right Modeling Technique
Wireframe modeling, surface modeling, and solid modeling are distinct approaches to 3D modeling, each serving different purposes on websites. The first step in the journey is to choose the proper modeling technique based on your website's specific needs and goals, whether for interactive design, aesthetics, or technical simulations.
Web-Optimized Formats
When choosing a format for your 3D models, opt for web-optimized formats like GLTF or USDZ. These formats are designed explicitly for efficient web use, offering smaller file sizes and faster loading times than traditional 3D formats. They also provide compatibility across various browsers and devices, ensuring a consistent user experience.
Embedding the 3D Model
Now, let's get to the heart of the matter – embedding 3D models into your website. Depending on your website platform and technical know-how, you can employ a few methods. Javascript integration is the most widely used method to embed 3D models on websites. Libraries like Three.js, Babylon.js, and A-Frame can make it easier to embed and manipulate 3D content. However, tools like ARitize3D simplify the process by enabling users to integrate 3D models on their websites without technical expertise. It is done by simply combining the Javascript tag for your 3D model design onto the website.
Customization and Interactivity
After that, adding a personal touch to your 3D model is crucial. You can customize its appearance and behavior. For instance, you can implement features like rotating, zooming, or triggering animations. This level of interaction will captivate your website visitors.
Optimizing Performance
As you embed 3D models on your website, focusing on performance is essential. High-quality, detailed 3D models can slow down your website if not optimized properly. Optimize your 3D models for the web by reducing file sizes, optimizing texture mapping, and managing resources effectively.
Responsive Design
Implement responsive design to adapt the 3D model to various screen sizes. Use CSS media queries to adjust the layout, size, and positioning of the 3D model based on the user's device screen size. It ensures the model looks and functions correctly on desktop and mobile devices, offering a consistent and user-friendly experience.
Cross-Browser Compatibility
Web browsers differ in their 3D rendering capabilities. Ensure your 3D models work seamlessly on popular browsers like Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. Regular testing and optimization for each browser are essential.
Troubleshooting
Regularly monitor the performance of your embedded 3D models on your website. Like any web development endeavor, you might encounter challenges along the way. Common issues include compatibility problems or performance hiccups. However, continuous performance monitoring and analysis will help you identify potential areas for improvement and fine-tune your website 3D content.
Incorporating 3D models into your website can elevate your online presence and engage your audience in new and exciting ways. By following these best practices, you can ensure that your 3D models are well-optimized, load efficiently, and work seamlessly across various devices and browsers. Don't hesitate to experiment, create, and transform your website into an immersive experience for your visitors. As 3D content on the web continues to grow, staying ahead of the curve will set your website apart and provide a more immersive experience for your audience.
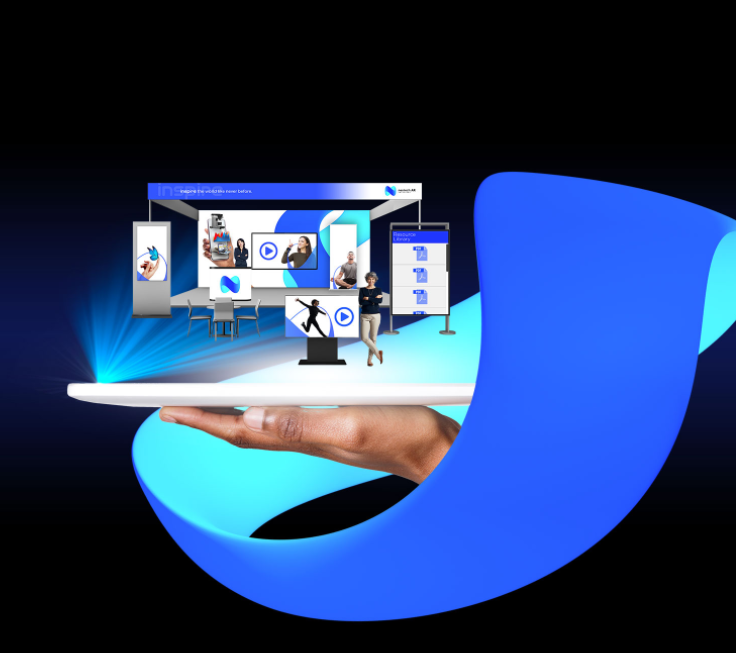
About ARitize3D by Nextech3D.ai
Nextech3D.ai is a diversified augmented reality AI technology company that leverages proprietary artificial intelligence (AI) to create 3D experiences for the metaverse.
ARitize3D is a solution that turns 2D and CAD files into 3D models that can be viewed in Augmented Reality. This powerful technology has been used in many industries to enhance the user experience and provide better visualization.
Ready to explore the world of 3D advertising and AR marketing? Start by incorporating these strategies into your next campaign. Feel free to reach out if you have questions or need guidance. To learn more about ARitize3D, click here.